-65% sur tous les plugins & thèmes | De -50% à -60% sur les offres VIP

Lorsque nous aidons les propriétaires de petites entreprises à améliorer leurs boutiques en ligne, l’une des demandes les plus fréquentes est de rationaliser le processus de paiement. Après tout, chaque étape supplémentaire entre « Ajouter au panier » et « Passer la commande » peut conduire à des paniers abandonnés et à des ventes perdues.
Nous avons découvert que sauter la page panier de WooCommerce et rediriger les clients directement à la caisse est l’un des moyens les plus faciles de stimuler les ventes. En fait, l’amélioration du processus de paiement dans votre boutique en ligne peut augmenter le taux de conversion jusqu’à 35%.
C’est pourquoi nous avons élaboré ce guide simple pour vous montrer exactement comment sauter la page du panier dans WooCommerce. Nous partagerons également nos conseils sur la façon de le faire sans ennuyer vos clients.
Avant de plonger dans les détails techniques, voyons si sauter la page panier de WooCommerce est le bon choix pour votre boutique en ligne. Nous avons aidé de nombreux propriétaires de magasins avec cette décision, et nous savons exactement quand passer directement à la caisse fonctionne mieux.
Sauter la page du panier dans WooCommerce fonctionne très bien si vous ne vendez qu’un seul article. Dans ce cas, envoyer les clients directement à la page de paiement peut augmenter les ventes.
De même, si vous prenez des rendez-vous ou si vous vendez des services, le fait de passer directement à la page de paiement de WooCommerce facilite les choses pour vos clients.
Dans ce cas, vous pouvez essayer de proposer un paiement WooCommerce en un seul clic. Les internautes ont ainsi deux possibilités : ajouter l’article à leur tableau ou passer immédiatement au paiement.
Voici une autre option intéressante : vous pouvez ajouter un mini panier WooCommerce qui se glisse sur le côté de la page. Ainsi, les clients peuvent voir le contenu de leur panier sans quitter la page sur laquelle ils se trouvent. C’est à la fois rapide et utile.
Si vous souhaitez utiliser WooCommerce sans pages de panier et préférez une solution simple, nous vous recommandons d’utiliser le plugin gratuit WooCommerce Direct Checkout. Ce plugin de panier offre moins d’options de personnalisation que FunnelKit, mais il est parfait pour envoyer les acheteurs directement à la caisse.
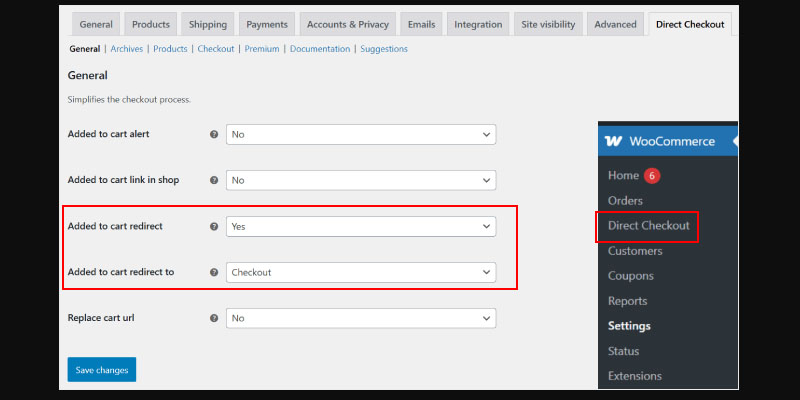
Allez dans WooCommerce « Direct Checkout. Vous remarquerez un nouvel onglet Direct Checkout dans votre page de paramètres WooCommerce, en commençant par la section Général.
Veillez à ce que l’option « Added to cart redirect » (redirection vers le panier) soit réglée sur « Yes » (oui).
Ensuite, dans le paramètre « Added to cart redirect to », sélectionnez « Checkout » dans le menu déroulant. Désormais, les clients seront redirigés vers votre page de paiement immédiatement après avoir cliqué sur le bouton « Ajouter au panier ».
Il existe également quelques paramètres facultatifs. L’un d’entre eux est le paramètre « Alerte d’ajout au panier ».
Lorsque les clients ajoutent des produits à leur panier, ils voient s’afficher un message indiquant que « [nom du produit] a été ajouté à votre panier », ainsi qu’un lien leur permettant de consulter leur panier. Si vous réglez ce paramètre sur « Oui », ce lien renverra les clients directement à la page de paiement au lieu de la page du panier.
Un autre paramètre facultatif à modifier est le lien « Ajouté au panier dans la boutique ». Si vous réglez ce paramètre sur « Oui », les clients qui cliquent sur le lien « Voir le panier » dans votre boutique seront dirigés directement vers la page de paiement au lieu de la page du panier.
Nous vous recommandons de tester soigneusement ces deux paramètres.

Passons maintenant à l’onglet « Archives ».
C’est ici que vous pouvez personnaliser la façon dont le bouton d’ajout au panier apparaît sur la page Boutique de votre boutique WooCommerce.
Pour remplacer le bouton du panier, vous devez définir le paramètre « Replace Add to cart text » (Remplacer le texte de l’ajout au panier) sur « Yes » (Oui).
Ensuite, vous pouvez choisir les types de produits WooCommerce que vous souhaitez remplacer par le texte « Ajouter au panier », y compris les produits simples, les produits groupés, les produits variables, les produits virtuels et/ou les produits téléchargeables.
Il s’agit des paramètres par défaut de WooCommerce pour les types de produits, mais il peut y en avoir d’autres si vous avez installé certains plugins WooCommerce.
Ensuite, vous pouvez personnaliser le texte de l’ajout au panier pour qu’il soit plus orienté vers l’action, comme « Acheter maintenant » ou « Acheter instantanément ».
Lorsque vous avez terminé, cliquez sur « Enregistrer les modifications ».
Accédez maintenant à l’onglet « Produits ». Cette section est similaire à la précédente, mais elle contrôle la façon dont votre page de panier et les paramètres de redirection fonctionnent sur les pages de produits individuels.
Vous pouvez définir l’option « Remplacer le texte de l’ajout au panier » sur « Oui » et personnaliser le texte du bouton dans le champ approprié.
L’étape suivante est facultative, mais vous pouvez accéder à l’onglet « Paiement ». Ici, vous pouvez supprimer des champs de paiement spécifiques pour optimiser l’expérience de la page de paiement de WooCommerce.
Par exemple, vous pouvez supprimer les champs d’adresse de livraison si vous ne vendez que des produits numériques, masquer le texte de la politique de paiement, et plus encore si nécessaire.
Et c’est tout ! Maintenant, vous pouvez visiter votre boutique WooCommerce en tant que client pour tester le fonctionnement de la commande directe.
Lorsque les clients cliquent sur le bouton « Ajouter au panier », ils sautent complètement le panier et passent directement à la caisse.
Bien que la mise en place d’une commande directe pour WooCommerce soit simple, voici quelques considérations importantes à prendre en compte pour s’assurer qu’elle fonctionne efficacement pour votre boutique :
Nous espérons que cet article vous a aidé à apprendre comment sauter la page panier de WooCommerce et rediriger vers la caisse.