
Vous êtes-vous déjà demandé si vous pouviez remplacer le badge de vente de base de WooCommerce par quelque chose de plus accrocheur (et légèrement moins ennuyeux) ?
Les badges produits personnalisés sont un moyen fantastique de mettre en valeur des articles particuliers dans votre boutique en ligne. Ils sont utiles pour présenter les nouveaux arrivages, signaler les articles en vente ou attirer l’attention sur des offres limitées dans le temps.
Nous recommandons d’utiliser YITH WooCommerce Badge Management car il permet d’ajouter et de personnaliser très facilement des badges de produits dans votre boutique en ligne.
De plus, nous avons testé de nombreux plugins YITH au fil des ans, comme ceux qui permettent d’ajouter des abonnements et des vidéos de produits, et ils fonctionnent toujours très bien pour nos utilisateurs.
Vous souhaitez afficher un badge spécial pendant les vacances ? Ou encore afficher le montant des économies réalisées par les clients ? Ce plugin peut faire tout cela. Vous pouvez même paramétrer les badges pour qu’ils s’affichent à certains moments et les masquer plus tard.
Vous pouvez commencer avec la version gratuite ou premium du plugin. La version gratuite est parfaite si vous souhaitez simplement ajouter des badges texte ou image à vos produits.
Dans ce guide, nous vous montrerons comment utiliser la version premium, mais la plupart des étapes fonctionneront de la même manière pour les deux versions. N’oubliez pas que certaines fonctionnalités intéressantes, comme les badges qui affichent automatiquement le montant des remises, ne sont disponibles qu’avec la version premium.
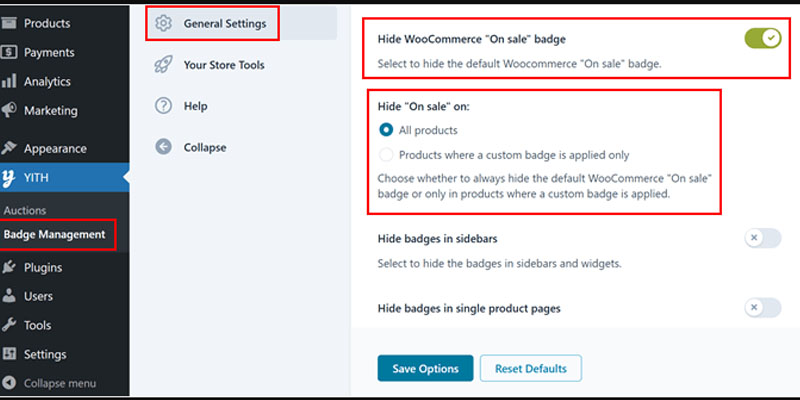
Tout d’abord, nous devons cacher le badge de vente intégré de WooCommerce afin qu’il n’entre pas en conflit avec nos badges de produits personnalisés.
La procédure est très simple. Allez dans votre tableau de bord WordPress et cliquez sur YITH « Badge Management. Ensuite, naviguez jusqu’à l’onglet « General Settings ».
Ici, vous trouverez une option qui dit « Hide WooCommerce “On sale” badge “ (Cacher le badge WooCommerce ” En vente »). Activez cette option.

Ensuite, sous « Hide “On sale” on : “, sélectionnez ” All products » pour vous assurer que le badge par défaut n’apparaîtra nulle part dans votre boutique.
Pendant que vous êtes dans les paramètres, vous remarquerez peut-être d’autres options utiles. Vous pouvez choisir de masquer vos badges personnalisés à certains endroits, comme la barre latérale ou les pages de produits individuels.
Cette option est très utile si vous souhaitez que votre boutique reste propre et organisée. Par exemple, si votre site mobile est trop encombré, vous pouvez également y masquer les badges.
N’oubliez pas de cliquer sur le bouton « Enregistrer les options » en bas de la page lorsque vous avez terminé.
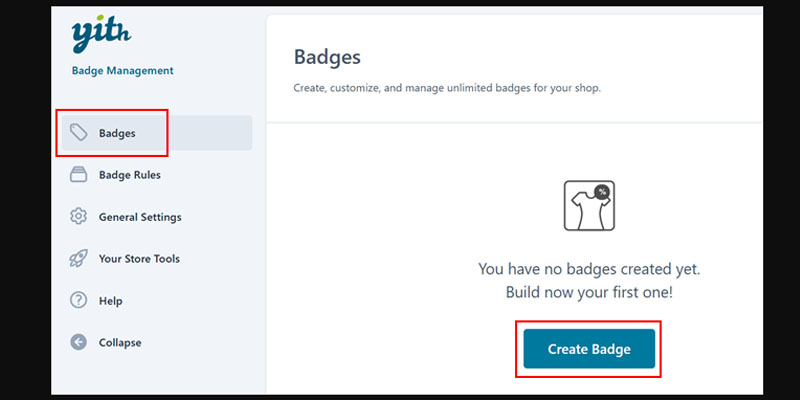
Maintenant vient la partie amusante : créer votre premier badge de produit personnalisé dans WooCommerce !
Rendez-vous dans l’onglet « Badges » et cliquez sur le bouton « Créer un badge » pour commencer.
Le plugin vous propose 4 types de badges différents : badge texte, badge image, badge CSS ou badge avancé pour les produits de vente.
Chaque type vous permet de créer des moyens uniques de mettre en valeur vos produits. Par exemple, si vous souhaitez marquer vos produits comme « Nouvel Arrivage » ou « Vegan Friendly », les trois premières options conviennent parfaitement.
Mais voici un conseil : si vous créez des badges de réduction, nous vous recommandons vivement d’utiliser l’option avancée, qui se met automatiquement à jour en fonction des changements de prix de votre produit.
Après avoir choisi votre type de badge, donnez-lui un nom qui vous aidera à vous rappeler à quoi il sert.

Si vous avez choisi un badge image, CSS ou avancé, vous verrez toute une collection de designs de badges pré-fabriqués directement dans le plugin.
Vous pouvez choisir celui qui vous convient. Ces badges prêts à l’emploi vous font gagner du temps, et vous pouvez toujours les personnaliser pour qu’ils correspondent au style de vos pages WooCommerce.
Ce plugin brille vraiment par ses options de personnalisation. Selon le type de badge que vous avez choisi, vous pouvez ajuster toutes sortes de paramètres pour que votre badge soit parfait sur les images de vos produits.
Vous voulez changer la couleur ? Rien de plus simple. Vous voulez ajuster la transparence du badge ? Aucun problème. Vous pouvez même faire pivoter le badge ou le déplacer sur vos produits jusqu’à ce qu’il soit placé au bon endroit.
Lorsque vous êtes satisfait de l’aspect de votre badge, cliquez sur « Enregistrer le badge » pour terminer.
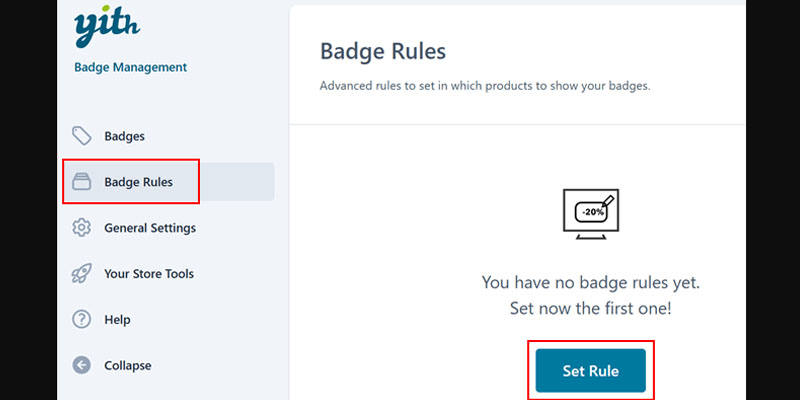
Maintenant que nous avons créé notre badge personnalisé, indiquons à WooCommerce où et quand l’afficher.
Dirigez-vous vers l’onglet « Règles du badge » et cliquez sur « Définir une règle ».
Les règles sont des instructions qui indiquent à vos badges quand ils doivent apparaître sur les images de vos produits.
Le plugin vous offre quatre façons principales de contrôler l’emplacement de vos badges : badge de produit, badge de catégorie, badge de balise et badge de classe d’expédition.
Vous pouvez choisir la règle « Badge de produits » pour ajouter des badges à certains articles ou la règle « Badge de catégorie » pour couvrir des catégories entières de produits.
La règle de badge de balise affiche des badges sur les produits partageant la même balise WooCommerce, et la règle de badge de classe d’expédition affiche des badges basés sur les options d’expédition.
Chaque règle cible différents aspects du produit, mais elles fonctionnent toutes de la même manière. Il vous suffit donc de choisir celle qui répond le mieux à vos besoins.

Ensuite, donnez un nom simple à votre règle afin de pouvoir la retrouver facilement par la suite.
Recherchez ensuite le paramètre « Afficher le badge dans : ». C’est ici que vous décidez quels produits recevront votre badge. Rien de plus simple.
Mais certaines options sont assorties de paramètres supplémentaires à configurer. Par exemple, si vous choisissez « Produits récents uniquement », vous pouvez faire apparaître les badges sur les articles ajoutés au cours des derniers jours (7, 14 ou 30 jours, par exemple).
Il est ainsi très facile de mettre automatiquement en évidence les nouveaux arrivages dans votre boutique sans avoir à ajouter manuellement des badges à chaque produit.
Il peut arriver que vous souhaitiez que certains produits ne portent pas de badge. C’est là que le paramètre « Exclure des produits » s’avère utile.
Il vous suffit d’activer ce paramètre et de saisir le nom des produits pour lesquels vous ne souhaitez pas afficher le badge. Ces articles resteront sans badge même s’ils correspondent à vos autres règles.
Ensuite, sélectionnez le modèle de badge que vous souhaitez utiliser dans le menu déroulant « Badge à attribuer ».
C’est ici que les choses deviennent vraiment flexibles.Vous pouvez programmer l’apparition de vos badges et choisir qui peut les voir.
L’option « Schedule rule » est parfaite pour les offres à durée limitée.
Lorsque vous l’activez, le plugin vous demande de définir des dates de début et de fin pour vos badges.
Et si vous souhaitez afficher des badges spéciaux pour certains clients, par exemple afficher un badge « Remise VIP » uniquement pour les clients les plus fidèles, vous pouvez également le faire.
Pour ce faire, il vous suffit de sélectionner « Uniquement des utilisateurs ou des rôles d’utilisateurs spécifiques » dans le paramètre « Afficher le badge à ».Vous pouvez choisir de l’afficher sur tous les produits, les ajouts récents, les articles en vente, les produits populaires en vedette ou même uniquement sur les produits en stock.
Lorsque tout vous semble correct, cliquez sur « Enregistrer la règle » et le tour est joué !
Tous les articles WordPress, tels que les plugins et les thèmes, sont sous licence GNU General Public License (GPL). Cela signifie qu’une fois que nous avons acheté un article, nous sommes libres de le redistribuer si nous le souhaitons.
Votre adhésion à notre site web sert à acheter de nouveaux abonnements et à maintenir les abonnements actuels aux thèmes et plugins de l’auteur officiel. Cette forme de crowdfunding permet de maintenir nos prix à un niveau bas, et nous partageons cet avantage avec vous.
Oui, tous nos produits sont 100% authentiques. Si nous présentons un produit sur notre site web, c’est que nous disposons d’un abonnement actif auprès de l’auteur ou d’un revendeur officiel. Nous téléchargeons le produit et vous le redistribuons.
La plupart des téléchargements ne sont pas modifiés, mais il peut arriver dans certains rares cas que nous insérions notre licence directement dans le plugin ou thème pour faciliter son l’installation.
Aucune limite. Les plugins et les thèmes sont sous licence GPL, et vous pouvez les utiliser aussi souvent que vous le souhaitez, sur le nombre de sites de votre choix.
Oui. Dès que nous sommes informés d’une mise à jour, nous la téléchargeons et la mettons à jour sur notre site. Vu la quantité de plugins et thèmes que nous proposons, il peut se passer quelques jours avant de la voir en ligne.
Nous offrons des mises à jour gratuites durant 12 mois pour les achats direct et durant toute la durée de votre abonnement dans les autres cas. Passé ce délai, vous devrez acheter à nouveau l’article ou renouveler votre abonnement pour recevoir d’autres mises à jour.
Oui. En vertu de la licence GPL, vous êtes libre de les conserver si vous le souhaitez. Sachez toutefois que vous devrez disposer d’un abonnement actif si vous souhaitez accéder aux futures mises à jour.
Après avoir souscrit à notre plan mensuel/ semestriel / annuel / à vie, vous aurez accès à tous les produits du site. Cependant, nous avons une politique d’utilisation équitable qui vous permet de télécharger un nombre limité de produits par jour selon votre plan, afin d’éviter les abus.
Non, sauf pour les produits de la catégories premium.
Les développeurs originaux fournissent des clés de licence uniquement pour les mises à jour et le support.
Nous vous fournirons toujours la dernière et la plus récente version du plugin et du thème. Cependant, nous ne pouvons pas fournir de support car nous ne sommes pas les développeurs originaux des articles.
Oui. La plupart des plugins et thèmes, y compris les fonctionnalités premium des articles, fonctionneront sans clé de licence. Les entreprises ne fournissent des clés de licence que pour l’assistance et les mises à jour (que vous obtiendrez de notre part).
Il peut arriver dans certains cas rares que nous insérions notre licence directement dans le plugin.
Si, pour une raison quelconque, vous avez un problème avec l’un des produits, n’hésitez pas à nous contacter.
Vous pouvez simplement les ignorer. Les développeurs les incluent pour que le plugin ou le thème puisse être mis à jour automatiquement, pour que vous puissiez vous inscrire à l’assistance ou, dans certains cas, pour importer des modèles premium (ce qui n’est pas nécessaire pour la plupart des utilisateurs).
Nous vous recommandons de mettre à jour votre thème/plugin manuellement lorsque des mises à jour sont disponibles sur notre site web.
Si toutefois le plugin n’est plus fonctionnel ou demande une licence lors de l’installation, n’hésitez pas à nous contacter.
Cela peut arriver dans le cas où notre abonnement avec le développeur d’origine a expiré et que nous n’avons pas l’intention de le renouveler pour quelques raisons que ce soit.
Il arrive parfois aussi qu’un auteur change son type de licence, nous retirons donc le produit de notre boutique.
Bien sur, vous pouvez résilier votre plan à tout moment depuis votre tableau de bord.
Cela dépend du plan et de la situation. Nous vous encourageons à consulter notre page dédié et contacter le support pour d’autres questions.
Nous récupérons les produits auprès des auteurs originaux ou revendeurs agréés. Les produits sont livrés sans modification.
Nous surveillons et mettons à jour régulièrement nos produits. Vous pouvez aussi soumettre une demande sur la page du produit.
Tous les plugins et thèmes sont publiés sous licence GPL. Nous avons donc le droit de vous les redistribuer à moindre coût.
Nous sommes la pour répondre à vos questions et vous aider dans toute la mesure du possible. Réponse rapide 5/7j.
Tous les éléments contenus dans ce site sont développés par des développeurs tiers et redistribués selon les termes de la licence publique générale GNU (GPL). GPLugins.net n’est pas affiliés à des développeurs tiers ou à leurs plugins et thèmes. La marque WordPress® est la propriété intellectuelle de la Fondation WordPress, et les marques Woo® et WooCommerce® sont la propriété intellectuelle de WooCommerce, Inc. L’utilisation des noms WordPress®, Woo® et WooCommerce® sur ce site web est faite uniquement à des fins d’identification et n’implique pas l’approbation de WordPress Foundation ou de WooCommerce, Inc. L’utilisation de toutes les autres marques commerciales sur ce site web est uniquement à des fins d’identification et n’implique pas l’approbation des propriétaires respectifs de ces marques. GPLugins.net n’est pas approuvés ou détenus par, ou affiliés à, la Fondation WordPress, WooCommerce, Inc, ou tout autre développeur ou entreprise dont nous redistribuons les produits. Nous apprécions et respectons les créateurs originaux, et nous encourageons nos clients à acheter les plugins et les thèmes qu’ils trouvent utiles directement auprès d’eux pour bénéficier d’un support premium personnalisé.